Build Your First Website
A Guide to Getting Started with HTML
Play with Fonts: Changing colors, sizes, and types
Lesson Directory
Goals
Use CSS to customize the fonts on a website
Objectives
Steps
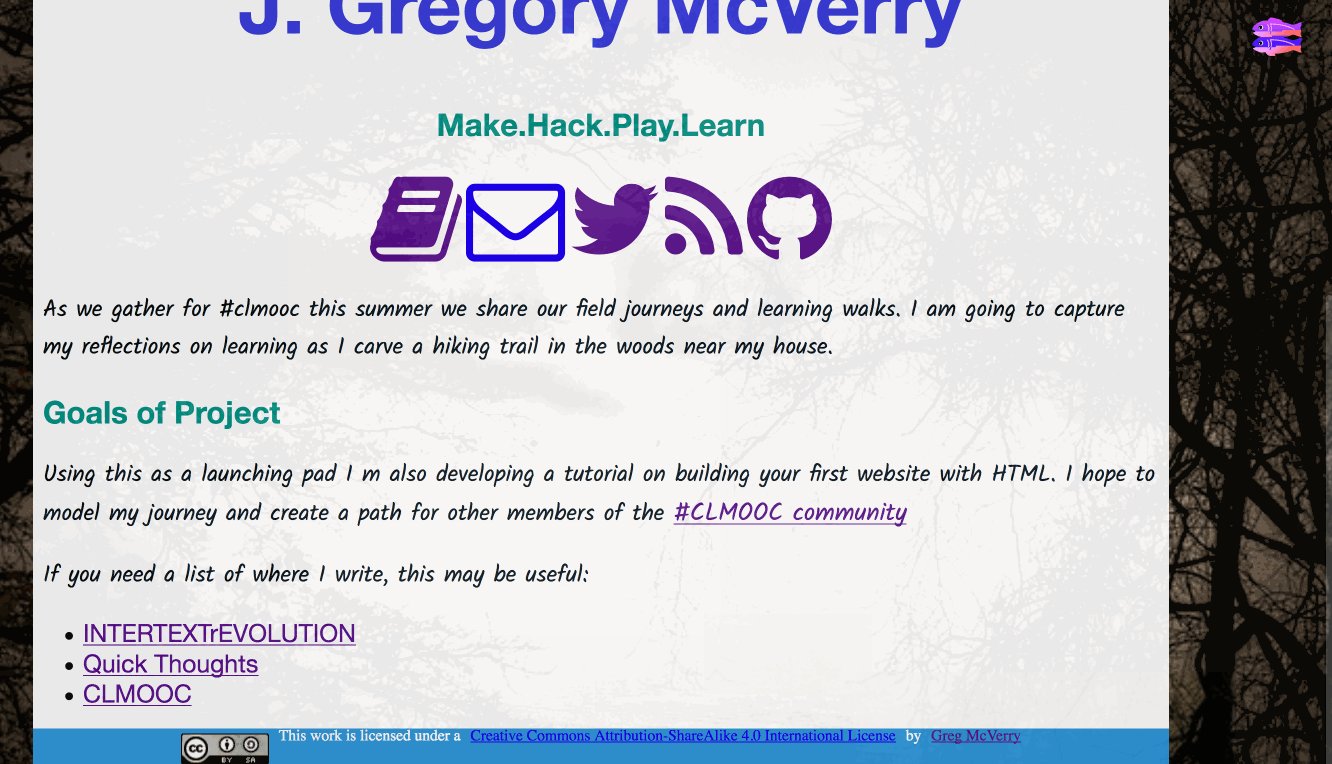
Change the color of a font.
When building a website is is important to choose colors that represent you and your purpose. A persuasive website might use more reds, a website about personal health may use pastels and blues. You have unlimited choice with colors but you need to make sure you choose an accessible pallete. Not everyone sees color the same
You can enter different values for colors but this project uses hex colors. This is a six digit code that tells the browseer what color to display. The best way to ensure you are using a good color scheme is to use a pallete and then do an accessibility test.
- Choose the color of your fonts by matching the color of your footer. In the example the header and footer are styled with background: #3498db;
- In our current project the h1 heading is set to the same color
- You can search the web for "#e498db" and the search results will list colors such as complementary, analogous, triad, and others
- You should pick one primary color for your header and footer
- You can then choose to change the font color of different HTML elements.
- To change the main font color from black to somethign else you wou would go to yoru stylesheet and find the rules that style your content
- In the example above we switched the black color to #05141e which is a hue of our primary color. A hue is made by adding more black to a color. I chose one close to black and may go to to black text as I like a strong contrast.
- You can then change the color of any HTML element. I changed my h1 to #1a9387; and the h2 to #1a9387;
- I may switch the colors back. I often change them based on the season. Have fun with colors
- When you chose your colors check the accessibility of fonts and colors
.content {
font-family:Helvetica Neue, Helvetica, Arial, sans-serif;
padding-right:10px;
padding-left:10px;
color: #05141e;
font-size:1.25em;
vertical-align:text-top;
}
Change the font sizes
Font-size used to be measured in pixles. You would say make this element font-size: 18px;. We do not use these techniques any more because of different types of screens. So now you can represent font-size differently. This project uses viewport to determine font-size.
Viewport is a fancy way of saying your browser item. One unit is equal to 1% of the browsers width or height.
- The p element is set to a font-size of: 3vmin which means it is 3% of either the veiwpoints height or width. The min on the end means to choose the smaller of the two
- To change the font-size just move the number up or down
- The font-size for h1 is set to 5.9vh. This is 5.9% of the height of your browser number. You can change that number as well
- In fact you can change the font size of any html element.
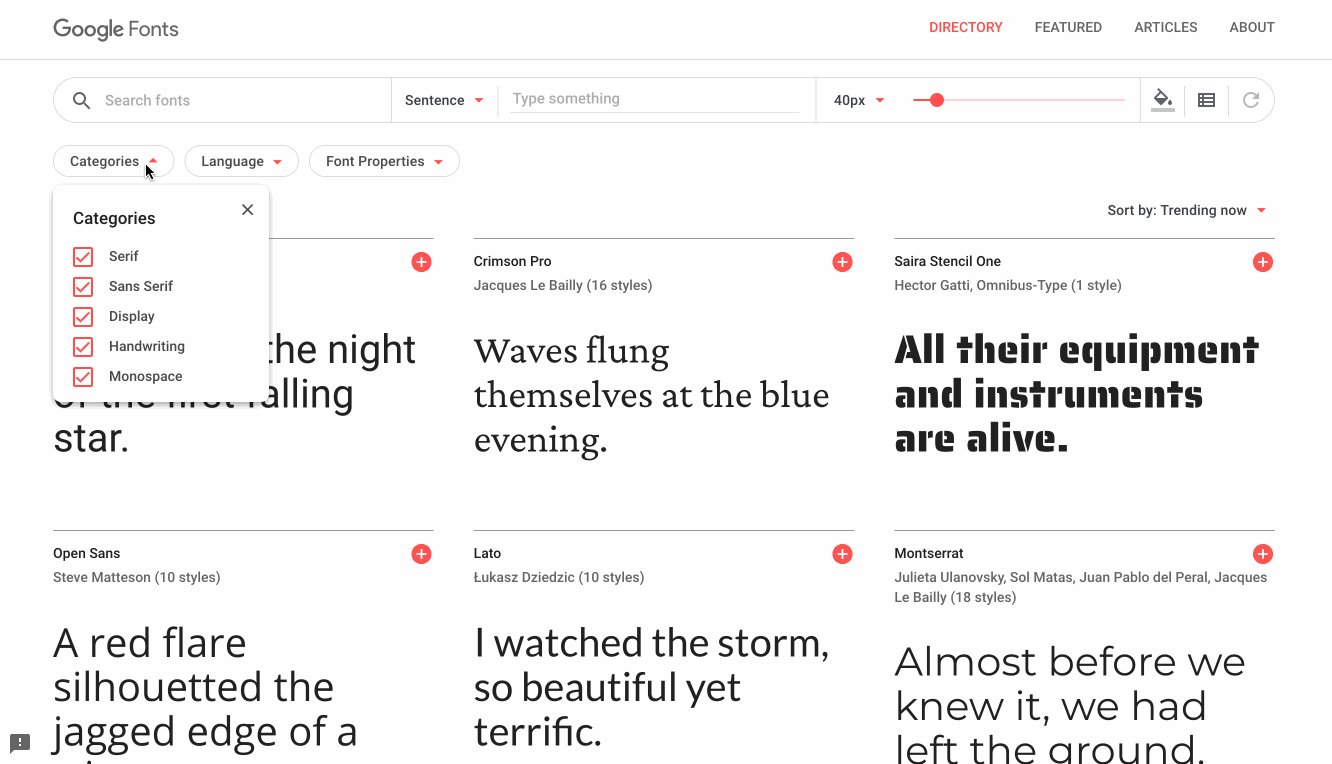
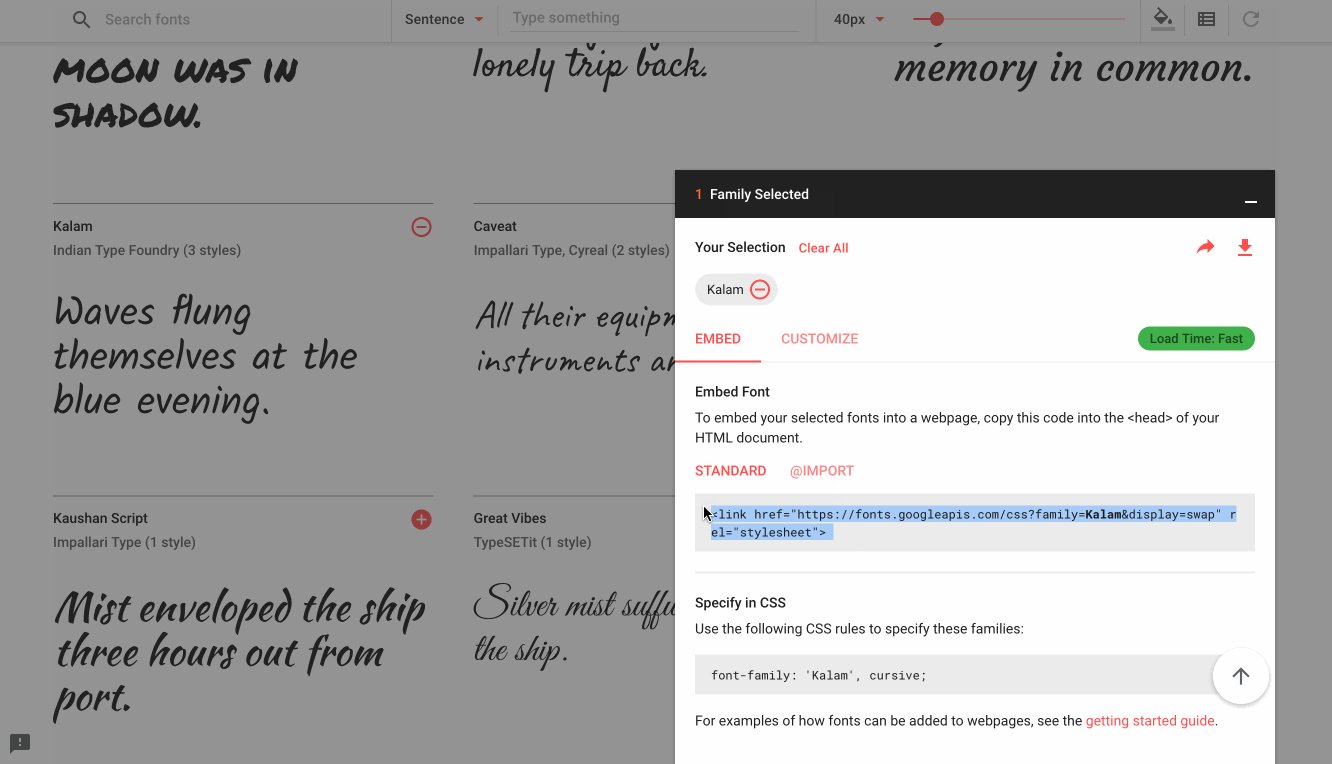
Changing Fonts
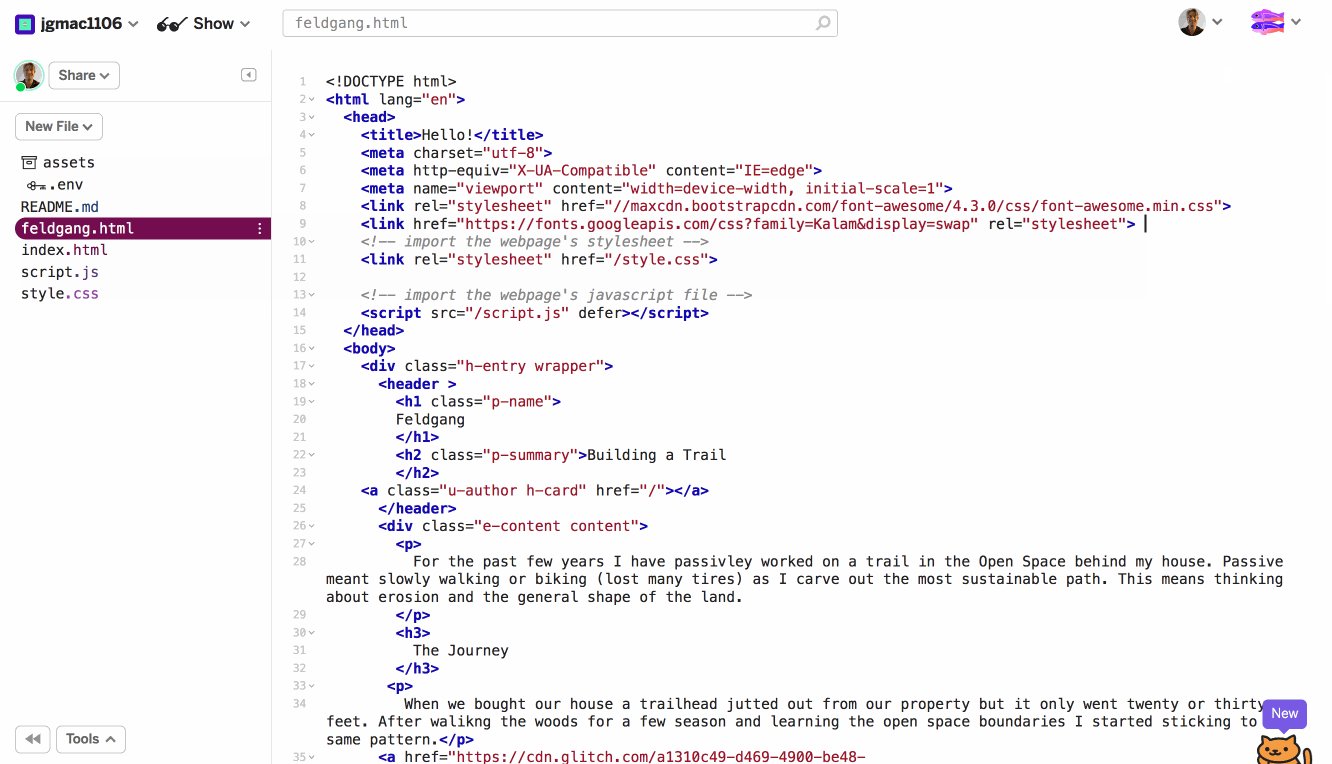
The font on your website is also chosen using CSS. Every font-family rule has two parts. The first list a designers preferred choice. The second is considered a fallback in case that font does not load

Reflection and Sharing
Write a post and tell us what fonts you chose and why? How does this fit your overall design and purpose?