Build Your First Website
A Guide to Getting Started with HTML
Claim your name: Using metadata in your HTML
Lesson Directory
Goals
Allow other websites to know who you are and use your content by adding microformats to your website
Objectives
Steps
Add an h-card on your homepage
We will use microformats to add metadata, which is data that describes other data, to our website. Microformats work well for metadata beacuse they are designed to be read by people and machines. They also go directly in your HTML file. This means you do not have to keep two files to the say the same thing. All of your content goes in the same place!
Microformats use the class property that any HTML element can carry. This class property is used for other things like our CSS selectors.
- We will start by adding an h-card. The h-card is used to mark up people and organizations. It will tell the world you are the owner of the website.
- Think of an h-card like an "interactive business card in a box." Website parsers, tools that break down pages into semantic parts and APIs, programs that allow websites to share data, shake up the box and pull out the parts that they need
- Go to your site. We need to choose an HTML element for the h-card
- The header element contains all our biographical information so we will assign the h-card to the class property of the header element
- Now the tools of the modern social web will know that anything inside of that header is your h-card. Next we poitn out your name, website, and photo.
- p-name is the name of the person or organisation
- u-url a link to a website about you
- u-uid a link to your main canonical website
- u-photo a link to an image that represents you. Many tools will display this image when they parse your website
- Assign the p-name property to the h1 element
- For our photo we will add the u-photo to the img element inside our header
- For the link to our website we will add the u-uid to the nav link to our homepage
- First we will change the href="index.html" to href="/" broswers know this means to go to the root of the current site
- Then we we will add the u-uid property
- Next we will add rel="me" to the site
- Using rel=me on a hyperlink indicates that its destination represents the same person or entity as the current page. In otherwords you are saying I own this page and also the place the link will send you. rel="me" me is a key tool in IndieWeb building blocks to log on to other sites.
- On the rest of the links on the page we will use u-url
- We used u-uid on our homepage because that is our canonical url that represents our main identity. We use u-url on other places that share this identity like links to social media.
- We also add rel"=me" to these links
- We use u-email for our email address instead of u-url to indicate our email address
- Your have built a website. Call it quits on the plumbing and just start adding content.
- You can keep adding pages and then adding these pages to your nav
- You can also learn to style your nav using flexbox and build a responsive, that means works on any screen website.
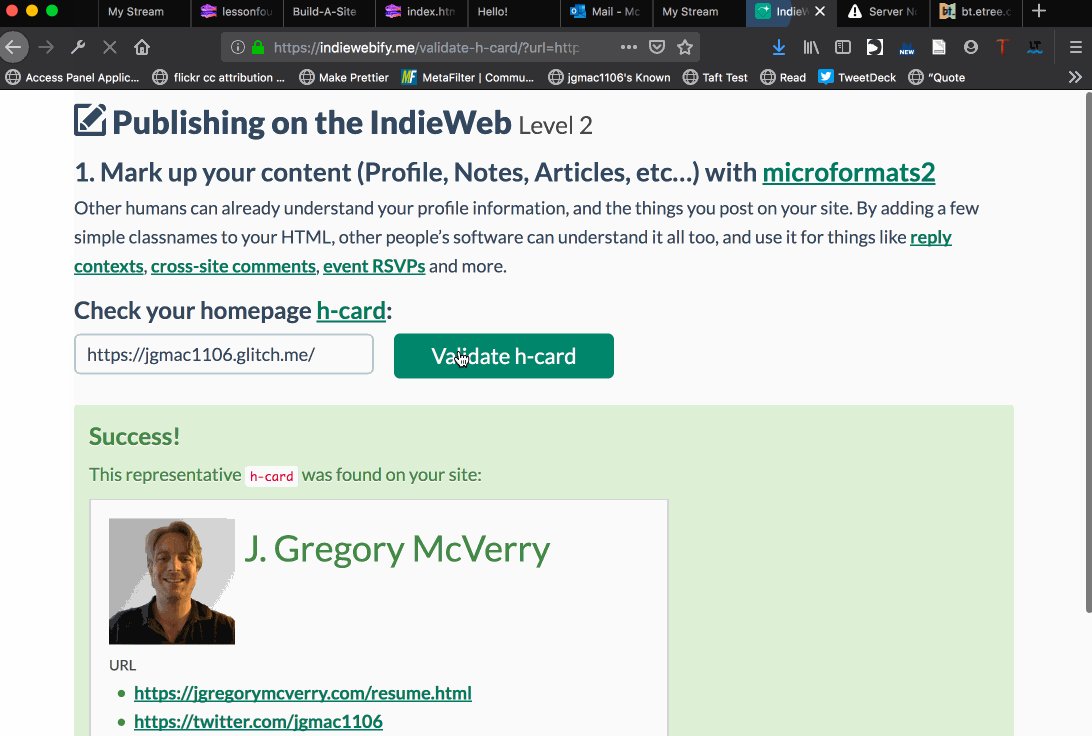
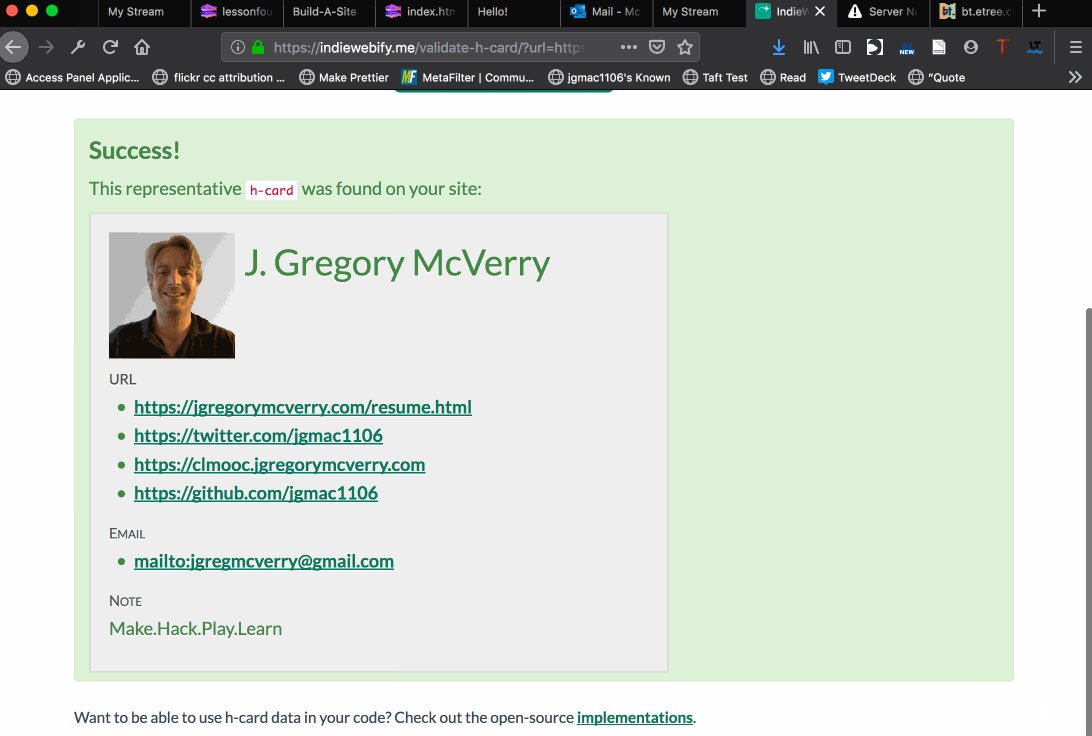
- You can now validate your website to make sure other sites on the moern social web can read your website.
- Go to h-card validator
- Copy and paste in your url to test if you h-card works
<header class="h-card">
<h1 class="p-name">
J. Gregory McVerry
< /h1>
<img class="u-photo avatarIMG" src="https://cdn.glitch.com/44451879-0fff-41c9-abf0-e26cdcc0be36%2Fheadshot1-54c7887fv1_site_icon.png?v=1563018424984" alt="my headshot">
<li><a class="u-uid" rel="me" href="index.html">Home< /a>< /li>
<li><a class="u-uid" rel="me" href="index.html">Home< /a>< /li>
<a title="CV" class="u-url" rel="me" href="https://jgregorymcverry.com/resume.html" ><i class="fa fa-book fa-4x"></i></a>
<a class="u-email" rel="me" title="Email" href="mailto:jgregmcverry@gmail.com"><i class="fa fa-envelope-o fa-4x"></i></a>
<a class="u-url" rel="me" title="Twitter" href="https://twitter.com/jgmac1106"><i class="fa fa-twitter fa-4x"></i></a>
<a class="u-url" rel="me" title="blog" href="https://clmooc.jgregorymcverry.com" ><i class="fa fa-rss fa-4x"></i></a>
<a class="u-url" rel="me" title="git" href="https://github.com/jgmac1106"><i class="fa fa-github fa-4x"></i></a>



Add an h-entry to your content
We use the h-card to mark up people and content. We use the h-entry to mark up our content.
- Go to your webpages you added to your website.
- Add the h-entry to your div that you use with the wrapper selector
<div class="h-entry wrapper">
<h1 class="p-name">
Feldgang
</h1>
<h2class="p-summary">Building a Trail
</h2>
<a class="u-author h-card" href="https://yourwebsite.com">yourname</a><a class="u-author h-card" href="/"></a>
by <a class="u-uid h-card" href="https://jgmac1106.glitch.me"> Greg McVerry</a> on <time class="dt-published">2019-07-30 13:30</time>
Reflection and Sharing
Use the Indiewebify.me tutorial and see if you can pass the test and have a working h-card on your homepage and an h-entry on your wesbite pages. Take a screenshot and share your success.